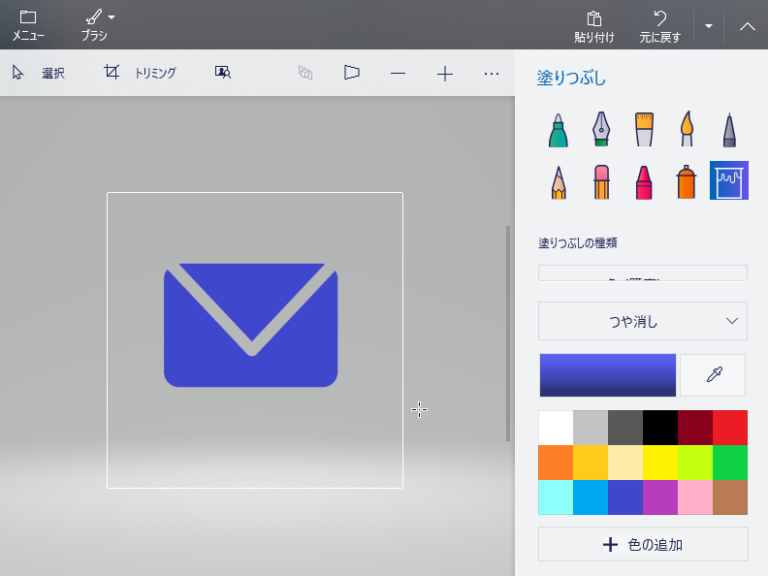
サイトアイコンが完成したら、 jpeg形式で出力します。 ファイル→名前をつけて保存→ jpeg画像の順にクリックし 画像を保存すると サイトアイコンの完成です。 終わりに ペイント3dによるサイトアイコン(ファビコン)の作り方 サイトアイコンのピクセル確認 wordpressのluxeritas themeの”カスタマイズ(外観)”をクリックし,”サイト情報/サイトアイコン”をクリックすると,以下画面が出現する.そのため,サイトアイコンを512 * 512ピクセルで作成する.

Windows ペイント3Dによるサイトアイコン(ファビコン)の作り方 shelokuma tech blog
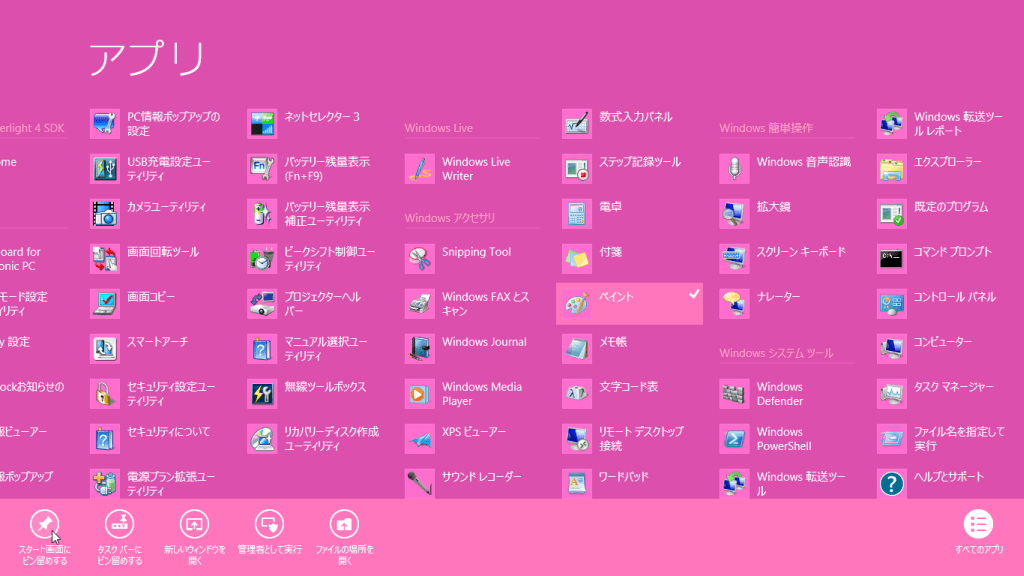
1、ペイントでアイコンを作る 1. 「スタート」→「プログラム」→「アクセサリ」でペイントを開く。 2. 自分が作るアイコンの大きさにあわせて 「変形」→「キャンパスの色とサイズ」でキャンパスの大きさを決める。 3. 絵を描く。「表示」→「拡大」で拡大して描くと描きやすい。


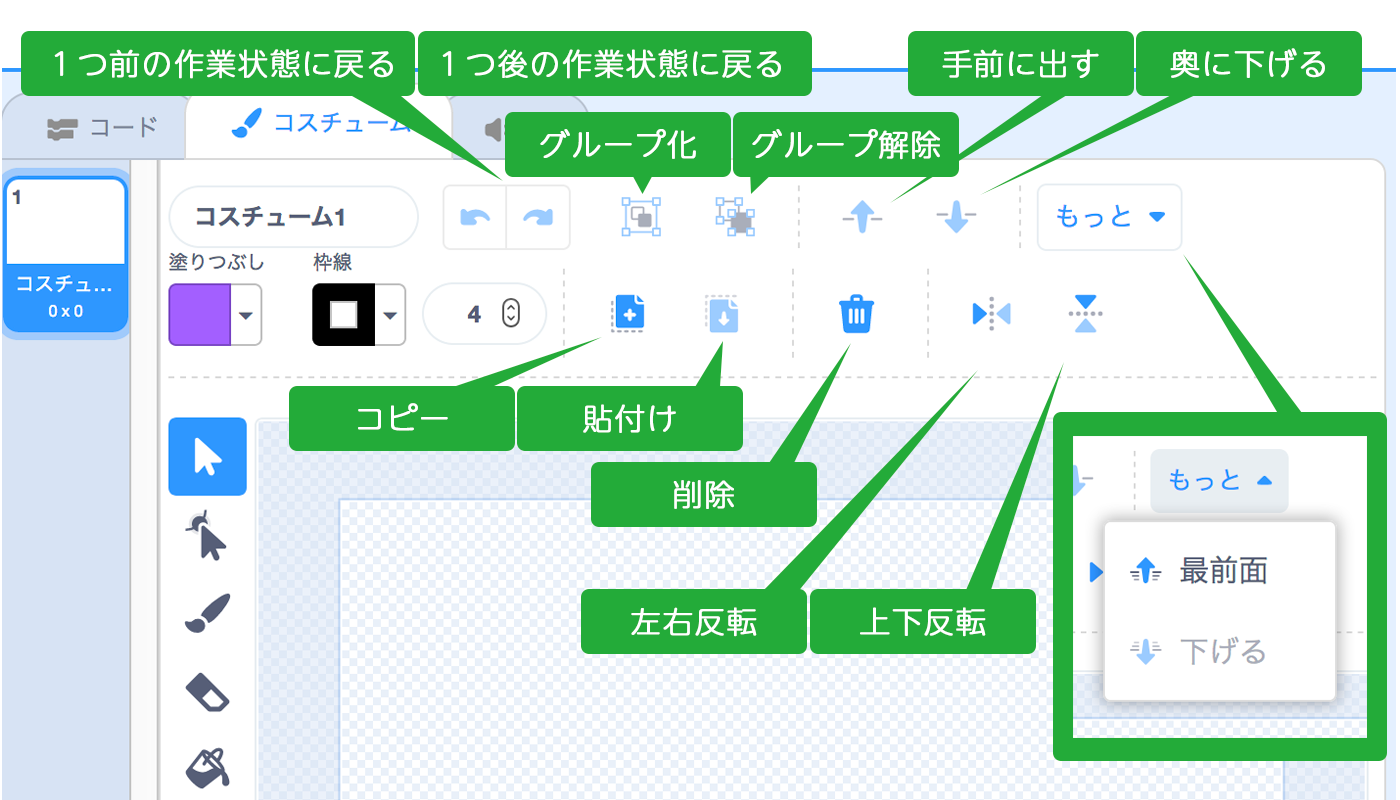
Scratch(スクラッチ)でオリジナルのスプライトを作りたい:ペイントエディタの使い方 知りたい

【可愛いキャラ作成×LINEスタンプの作り方】【ラインスタンプ作成方法】〜初心者〜アイビスペイントXで手書きイラスト

LINE公式アカウントのリッチメニューとは?画像の作り方のコツや裏技がある?【タブやボタンを増やす方法なども紹介

[最も選択された] ヘッダー かっこいい 229169かっこいい ヘッダー 作り方

70以上 ペイント アイコン 179625ペイント アイコン
![]()
Windows10でアイコンファイル(.ico)を作る方法 Win10ラボ

【WordPress】ブログの吹き出しアイコンの作り方と表示トラブル|あんみつ子の 暮らしプラス







